 |
| Login Tanpa Database |
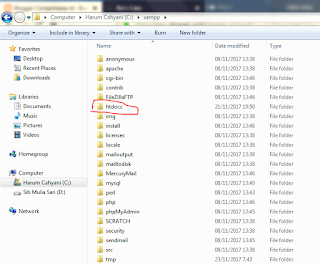
Untuk membuat login di php tanpa database yang harus dilakukan adalah mengaktifkan apache dan myql pada xampp, kemudian buka folder xampp pada local disk C
 |
| Folder Xampp |
kemudian buka dan cari folder htdocs
 |
| Folder htdocs |
kemudian buat folder baru, disini saya membuat folder program4
 |
| Folder program4 |
setelah itu buat beberapa file di dalam folder program4
 |
| File di dalam folder program4 |
Didalamnya juga ada file css, tergantung dengan bootsrap yang kalian pilih. disini saya hanya akan membagikan kodingannya saja, karena css itu tergantung selera masing-masing :). Berikut source kodenya :
1. Buat file dengan nama index2.php
|
<?php
session_start();
// set session
$_SESSION['login'] = false;
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<title>Riri's Cake</title>
<!-- CSS -->
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Roboto:400,100,300,500">
<link rel="stylesheet"
href="assets/css/bootstrap.min.css">
<link
rel="stylesheet" href="assets/css/form-elements.css">
<link rel="stylesheet"
href="assets/css/style.css">
<!--
Favicon and touch icons -->
<link rel="shortcut icon"
href="assets/ico/favicon.png">
<link rel="apple-touch-icon-precomposed"
sizes="144x144"
href="assets/ico/apple-touch-icon-144-precomposed.png">
<link rel="apple-touch-icon-precomposed"
sizes="114x114"
href="assets/ico/apple-touch-icon-114-precomposed.png">
<link rel="apple-touch-icon-precomposed"
sizes="72x72"
href="assets/ico/apple-touch-icon-72-precomposed.png">
<link rel="apple-touch-icon-precomposed" href="assets/ico/apple-touch-icon-57-precomposed.png">
<title>Login: Riri's Cake</title>
</head>
<body>
<div class="login">
<form class="registration-form"
action="cek_login.php" method="POST">
<h2><center>PANEL
LOGIN</center></h2>
<input type="text"
name="user" class="input-mode" placeholder="Masukan
username"> <br>
<input type="password"
name="pass" class="input-mode" placeholder="Masukan
password"> <br>
<button class="btn btn-tombol"
type="submit" color="red" > <center> LOGIN
</center></button>
<?php
// jika mendapatkan parameter $_GET['p']
if(isset($_GET['p'])){
?>
<div>
<?php echo $_GET['p']; ?>
</div>
<?php } ?>
</form>
</div>
</body>
</html>
|
2. buat file dengan nama home.php
|
<?php
session_start();
// cek apakah user sudah login
if($_SESSION['login'] == false){
header('Location: index.php');
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta
charset="utf-8">
<meta
http-equiv="X-UA-Compatible" content="IE=edge">
<meta
name="viewport" content="width=device-width,
initial-scale=1">
<title>Riri's
Cake</title>
<!-- CSS -->
<link
rel="stylesheet"
href="http://fonts.googleapis.com/css?family=Roboto:400,100,300,500">
<link
rel="stylesheet"
href="assets/bootstrap/css/bootstrap.min.css">
<link
rel="stylesheet" href="assets/css/form-elements.css">
<link
rel="stylesheet" href="assets/css/style.css">
<!-- Favicon and
touch icons -->
<link
rel="shortcut icon" href="assets/ico/favicon.png">
<link
rel="apple-touch-icon-precomposed" sizes="144x144"
href="assets/ico/apple-touch-icon-144-precomposed.png">
<link
rel="apple-touch-icon-precomposed" sizes="114x114"
href="assets/ico/apple-touch-icon-114-precomposed.png">
<link
rel="apple-touch-icon-precomposed" sizes="72x72"
href="assets/ico/apple-touch-icon-72-precomposed.png">
<link
rel="apple-touch-icon-precomposed"
href="assets/ico/apple-touch-icon-57-precomposed.png">
<script language =
"Javascript" type="text/javascript">
function proses()
{
if(formulir.namadepan.value==""){
alert("Nama Tidak Boleh Kosong");
formulir.namadepan.focus();
return
false;
}
else
if(formulir.gender.value==""){
alert("Jenis Kelamin
Belum Dipilih");
formulir.gender.focus();
return
false;
}
else
if(formulir.tanggal.value=="Tanggal"){
alert("Tanggal Lahir Belum Dipilih");
formulir.tanggal.focus();
return
false;
}
else
if(formulir.bulan.value=="Bulan"){
alert("Bulan Lahir Belum Dipilih");
formulir.bulan.focus();
return
false;
}
else
if(formulir.tahun.value=="Tahun"){
alert("Tahun Lahir Belum Dipilih");
formulir.tahun.focus();
return
false;
}
else
if(formulir.agm.value=="" ){
alert("Agama Belum Dipilih");
formulir.agm.focus();
return
false;
}
else if(formulir.tlp.value==""){
alert("Nomor Telepon Tidak Boleh Kosong");
formulir.tlp.focus();
return
false;
}
else
if(formulir.resep.value==""){
alert("Resep Kue Tidak Boleh
Kosong");
formulir.alamat.focus();
return
false;
}
else
if(formulir.upload.value==""){
alert("Foto Tidak Boleh Kosong");
formulir.upload.focus();
return
false;
}
else{
var
nm=document.formulir.namadepan.value;
var
jk=document.formulir.gender.value;
var
agma=document.formulir.agm.value;
var
telp=document.formulir.tlp.value;
var
rsp=document.formulir.resep.value;
alert("Data Anda Berhasil Disimpan.\nNama :
"+nm+"\nJenis Kelamin : "+jk+"\nAgama :
"+agma+"\nTelepon : "+telp+"\nResep :"+rsp);
}
<?php
ini_set("display_errors","Off");
$myFile = "user.txt";
$fh = fopen($myFile, 'a') or die("File tidak bisa dibuka");
$nma = $_POST['namadepan'];
$enter="\r";
$gender = $_POST['gender'];
$enter="\r";
$tgl = $_POST['tanggal'];
$bln = $_POST['bulan'];
$tahun = $_POST['tahun'];
$enter="\r";
$agama = $_POST['agama'];
$enter="\r";
$tlp = $_POST['tlp'];
$enter="\r";
$resep = $_POST['resep'];
fwrite($fh, $nma);fwrite;
fwrite($fh, $enter);
fwrite($fh, $gender);fwrite($fh, $spasi);
fwrite($fh, $enter);
fwrite($fh, $tgl); fwrite($fh, $spasi);
fwrite($fh, $bln);fwrite($fh, $spasi);
fwrite($fh, $tahun);fwrite($fh, $spasi);
fwrite($fh, $enter);
fwrite($fh, $agama);fwrite($fh, $spasi);
fwrite($fh, $enter);
fwrite($fh, $tlp);fwrite($fh, $spasi);
fwrite($fh, $enter);
fwrite($fh, $resep);fwrite($fh, $spasi);
fclose($fh);
?>
}
</script>
</head>
<body>
<hr />
<a href="dash.php"><font
color="brown">Menu</font></a></strong>  
<a href="logout.php"><font
color="brown">Logout   </font>(<?php
echo $_SESSION['user'];
?>)</a></strong>
<hr />
<!-- Content -->
<div
class="top-content">
<div
class="inner-bg">
<div
class="container">
<div class="row">
<div
class="col-sm-8 col-sm-offset-2 text">
<div class="description">
</div>
<div class="top-big-link">
<a class="btn btn-link-1
launch-modal" href="#"
data-modal-id="modal-register">REGISTER</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- MODAL -->
<div
class="modal fade" id="modal-register"
tabindex="-1" role="dialog"
aria-labelledby="modal-register-label"
aria-hidden="true">
<div
class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button"
class="close" data-dismiss="modal">
<span
aria-hidden="true">×</span><span class="sr-only">Close</span>
</button>
<h3 class="modal-title"
id="modal-register-label">Sign Up Now</h3>
</div>
<div class="modal-body">
<form
name="formulir" role="form" action=""
method="post" >
<div class="form-group">
<table width="550"
border="0">
<?php
date_default_timezone_set('Asia/Kuala_Lumpur');
echo
date("d F Y, G:i:s "); ?> <br><br>
<tr>
<td> Nama </td>
<td><input class="nama" type="text"
name="namadepan" id="name"
placeholder="Nama"></td>
</tr>
<tr>
<td>Jenis Kelamin</td>
<td>
<label class="jeniskelamin">
<input type="radio" name="gender" id="jeniskelamin"
value="Laki-laki">Laki-Laki</label>
<label class="jeniskelamin">
<input type="radio" name="gender"
id="jeniskelamin"
value="Perempuan">Perempuan</label>
</td>
</tr>
<tr>
<td>Tanggal Lahir</td>
<td>
<div>
<select class="tgllahir" name="tanggal"
id="tanggal" >
<option>Tanggal</option>
<?php
for ($tanggal=1; $tanggal<=31; $tanggal++) { ?>
<option
value="<?php echo $tanggal; ?>">
<?php echo $tanggal; ?>
</option>
<?php
} ?>
</select>
<select class="tgllahir" name="bulan"
id="bulan" >
<option selected="selected">Bulan</option>
<?php
$bulan=array("Januari","Februari","Maret","April","Mei","Juni","Juli","Agustus","September","Oktober","November","Desember");
$jlh_bln=count($bulan);
for($c=0; $c<$jlh_bln; $c+=1){
echo"<option
value=$bulan[$c]> $bulan[$c] </option>";
}
?>
</select>
<select class="tgllahir" name="tahun"
id="tahun" >
<option
selected="selected">Tahun</option>
<?php
for($i=2011; $i>=1945; $i-=1){
echo"<option value=$bulan[$c]> $i </option>";
}
?>
</select>
</div>
</td>
</tr>
<tr>
<tr>
<td>Agama</td>
<td>
<label class="agama">
<input type="radio" name="agama"
id="agm" value="islam">Islam</label>
<label class="agama">
<input
type="radio" name="agama" id="agm"
value="kristen">Kristen</label>
<label class="agama">
<input type="radio" name="agama"
id="agm" value="hindu">Hindu</label>
<label
class="agama">
<input type="radio" name="agama"
id="agm" value="budha">Budha</label>
</td>
</tr>
<tr>
<td>Telepon</td>
<td><input class="tlp" type="text"
name="tlp" id="tlp"
placeholder="Telepon"></td>
</tr>
<tr>
<td>Resep Kue</td>
<td>
<textarea class="resep" type="textarea"
name="resep" id="resep" placeholder="Resep"
cols="46" rows="5"></textarea>
</td>
</tr>
<tr>
<td>Foto</td>
<td>
<input class="file" type="file"
name="upload" id="upload">
</td>
</tr>
</table>
</div>
<button
type="submit" class="btn" value="tampilkan"
onclick="proses()">Submit</button>
<button type="reset" class="btn-reset">Reset</button>
</form>
</div>
</div>
</div>
</div>
<!-- Javascript
-->
<script
src="assets/js/jquery-1.11.1.min.js"></script>
<script
src="assets/bootstrap/js/bootstrap.min.js"></script>
<script
src="assets/js/jquery.backstretch.min.js"></script>
<script
src="assets/js/scripts.js"></script>
<!--[if lt IE 10]>
<script
src="assets/js/placeholder.js"></script>
<![endif]-->
</body>
<footer id="footer">
<p>
<marquee><font face="Rockwell" color
="ffffff"> Copyright © 2017. Siti Mulia
Sari</font> </marquee></p>
</footer>
</html>
|
3. buat file dengan nama cek_login.php
|
<?php
session_start();
$user = $_POST['user'];
$pass = md5($_POST['pass']);
// menentukan user yang bisa
login
$valid_user = 'Sari';
$valid_pass = md5(siti);
if(!empty($user) and
!empty($pass)){
if($user == $valid_user and
$pass == $valid_pass){
$_SESSION['login'] = true;
$_SESSION['user'] = $user;
header('Location: dash.php');
}else{
header('Location:
index.php?p=username dan password anda salah');
}
}else{
header('Location:
index.php?p=username dan password tidak boleh kosong');
}
?>
|
4. buat file dengan nama dash.php
|
<?php
session_start();
// cek apakau user sudah
login
if($_SESSION['login'] ==
false){
header('Location:
index.php');
}
?>
<html>
<head>
<link rel="stylesheet"
href="http://fonts.googleapis.com/css?family=Roboto:400,100,300,500">
<link rel="stylesheet"
href="assets/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet"
href="assets/css/form-elements.css">
<link rel="stylesheet"
href="assets/css/style.css">
<title> Menu: Riri's
Cake</title>
</head>
<body>
<a href="home.php"><font
color="brown"><b> Kembali<b></font></a></strong>  
<a href="logout.php"><font
color="brown"><b>Logout  
<b></font>(<?php echo $_SESSION['user'];
?>)</a></strong>
<form
name="myform" class="form-group"
action="home.php" method="POST">
<h2><center>Menu
Admin</center></h2>
<br>
<div
class="form-group">
<br><h5>Tampilan File Data
User<br><br>
<textarea name="liat"
cols="43" rows="3" id="idliat">
<?php
ini_set("display_errors","Off");
$FileKu = "user.txt";
$FileHandle = fopen($FileKu, 'r');
$Data = fread($FileHandle, 10000);
fclose($FileHandle);
echo $Data;
?>
</textarea>
<br><br><br>
<a
class="btn-tombol" href="home.php">Input
Data</a>      
<a
class="btn-tombol"
href="hapus.php">Hapus</a></strong>
</div>
</form>
</body>
</html>
|
5. buat file dengan nama hapus.php
|
<?php
ini_set("display_errors","Off");
$myFile =
"user.txt";
unlink($myFile);
include "dash.php";
?>
|
6.buat file dengan nama logout.php
|
<?php
session_start();
session_destroy();
session_unset();
header('Location:
index.php');
?>
|
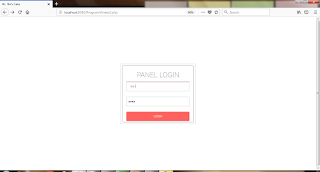
Setelah selesai, buka mozila dan jalankan program, karena xampp saya bermasalah, maka saya menjalankannya dengan cara mengetikkan ini pada mozila http://localhost:8080/Program4/index2.php
jika xampp anda normal, langsung saja ketikkan tanpa 8080.
dan hasil runningnya adalah sebagai berikut
 |
| Login |
 |
| Setelah berhasil login |
 |
| klik register untuk melanjutkan |
 |
| Register berhasil |
 |
| Kembali ke menu dan data yang diinputkan tadi akan tampil |
 |
| data yang diinputkan akna muncul di file txt |
ConversionConversion EmoticonEmoticon