Cara membuat button submit dan reset adalah sebagai berikut :
ketikkan script ini pada file html :
|
<tr>
<td>
<button class="submit" type="submit"
value="Sub">Submit</button>
<button
class="reset" type="res"
value="res">Reset</button>
</td>
</tr>
</table>
</form>
</body>
</html>
|
kemudian ketikkan script ini pada file css :
|
.submit{
position:relative;
box-sizing:border-box;
display:block;
width:100px;
border: 0px none;
padding: 0px 15px;
text-align:center;
font-family:Century;
font-weight:400;
text-shadow: 0px 0px 0px transparent;
border-radius: 4px;
color:#FFF;
background:#b22222 none repeat scroll 0% 0%;
height: 30px;
line-height: 29px;
font-size: 16px;
margin:auto;
margin-top:10px;
}
.reset{
position:relative;
box-sizing:border-box;
display:block;
width:100px;
border: 0px none;
padding: 0px 15px;
text-align:center;
font-family:Century;
font-weight:400;
text-shadow: 0px 0px 0px transparent;
border-radius: 4px;
color:#FFF;
background:#b22222 none repeat scroll 0% 0%;
height: 30px;
line-height: 29px;
font-size: 16px;
margin:auto;
margin-top:10px;
}
|
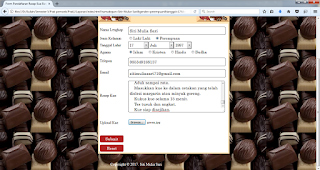
hasilnya akan seperti ini


ConversionConversion EmoticonEmoticon